この記事では、ブログ記事のアクセスを増やすために必要となる画像の使い方のコツをご紹介します。
ブログを始めたばかりの方は、画像を使いたいがどのようなことに注意して使えば良いか悩みますよね。
たまにページに訪れた人がいても、すぐに違うブログに行ってしまったりする原因は、文章ばかりのブログ記事になっているからです。
その悩みを解決するには、画像を上手に使ってあなたのブログ記事に訪れた人に飽きさせないようにすることです。
せっかく訪れてくれた人が楽しみながら記事を読めるように、ブログ記事に画像を適度に取り入れるようにしましょう。
また、文章で伝わりにくいことは画像や図を使うことにより、一瞬で読者に理解させることができます。
それでは、ブログ記事画像の使い方のコツにして説明していきます。
もくじ
1.きれいな画像を使う

きれいな画像を使う
読者に記事に対して良い印象を与えるために、できるだけきれいな画像を使いましょう。
なぜなら、きれいな画像があるだけでブログ記事が華やかになります。
つまり、ブログ記事を読みたくなるような画像を適度に使うことにより、読者の離脱率を下げることができます。
また、きれいな画像で読者の心を揺さぶれば、印象に残り再訪問してくれるようになります。
そして、画像はできるだけオリジナル画像を使って、ブログに個性を出しましょう。
あなたが撮影した写真やあなたが描いたイラストを使うことによって、世界に1つだけの画像を使うことになり、世界に1つだけのブログとなります。
おすすめの「フリー画像編集ツール」のご紹介
画像はそのまま使うのではなく、画像加工ツールを利用して文字を入れたり、他の画像と組み合わせるなどして、ほかの人と同じ画像にならないようにし、あなたらしさを出しましょう。
Canvaは、無料で使えるオンラインの画像作成ツールです。
PCのブラウザ上で操作可能でインストール不要です。
スマホやタブレットでも利用可能です。
おすすめの「フリーイラスト作成ツール」のご紹介
フリーイラスト作成ツールを使ってイラストを描けば、挿絵として利用できます。
もちろん、有料のイラスト作成ツールをお持ちならそれを使ってもいいですよ。
FireAlpacaは、シンプルな機能と操作性で誰でも簡単にイラスト作成ができます。
PCにインストールする必要があります。
Windows、Macの両方に対応しています。
操作画面が日本語対応しており、迷わず使い始めることができます。
メディバンペイントは、高機能でありながらも使いやすいイラストやマンガを
作成できるツールです。
PC版、スマホ版、iPad版があり、好きな端末で利用可能になっています。
おすすめの「フリー画像提供サイト」のご紹介
もし、どうしてもオリジナル画像がないなら、フリー画像提供サイトから画像を入手しましょう。
以下におすすめサイトをご紹介します。
Unsplashは、ユーザ登録せずに無料画像をダウンロードすることができます。
タダピクでは、フリー素材画像や無料画像を提供している45サイトを横断して、
欲しい画像を検索することができます。
アイコン画像、シルエット画像、ふきだし画像、ベクター画像も見つけることができます。
おすすめの「フリーイラスト提供サイト」のご紹介
良いフリー画像が見つからないなら、フリーイラスト提供サイトからイラストを入手する方法もあります。以下におすすめサイトをご紹介します。
いらすとやは、かわいいイラストがたくさん見つかるフリー素材サイトです。
季節のイベントや動物、子供などのかわいいイラスト、
生活シーンやビジネスシーンなどのブログ記事で使いやすいイラストが見つかります。
フラットアイコンデザインは、フラットアイコン素材がたくさん見つかります。
フラットデザインは、立体感や影をなくし凹凸がなく平らなデザインのことです。
おすすめの「イラスト・画像の販売サイト」のご紹介
フリー画像やフリーイラストをいろいろ探したがいいのが見つからなかった・・・。
そんな場合は、イラストや画像を販売しているサイトなら見つかるかもしれません。
PIXTAは、日本最大級の画像素材サイトです。
日本の会社が運営するサイトのため、日本語でわかりやすいサイトになっています。
おすすめの「イラスト作成依頼サイト」のご紹介
イラストや画像を販売しているサイトでも見つからないなら、あなたが求めるイラスト作成を依頼してみましょう。イラスト作成を商売にしているプロなら、間違いありません。
画像やイラスト以外にもTwitterを利用する
画像やイラスト以外にも、Twitterのツイートやツイートした画像を利用する方法もあります。
やるしかない
とにかく、やるしかない
そして、やるしかない
もっと、やるしかない
さらに、やるしかない
結果はあとから、ついてくる。
迷っているヒマはない、やるしかない
それでも、やるしかない
悩んでいるヒマはない、やるしかない
いいから、やるしかない
— くうねる@自称イラストレーター (@kuuneruchannel) January 11, 2019
「たてなか流クイックスケッチ」という本を購入しました。
ということで、クイックスケッチを描いてみました。#絵描きさんと繋がりたい #イラスト好きさんと繋がりたい #イラスト pic.twitter.com/geyGeLNsL3— くうねる@自称イラストレーター (@kuuneruchannel) March 31, 2022
2.どの文章がどの画像を説明しているのかわかるようにする
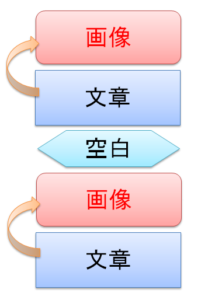
画像、文章、空白、画像、文章、空白というように、どの文章がどの画像について説明しているかわかるように適度に空白を入れましょう。

画像と説明の組み合わせをわかりやすくする
3.画像にタイトル、キャプション、代替テキストをつける

画像にタイトル、キャプション、代替テキストをつける
せっかく用意し、設置した画像に対して最後の仕事をしましょう。
画像には説明文をつけれる場所が3ヶ所あります。
- タイトル
- キャプション
- 代替テキスト
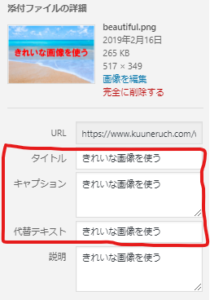
WordPressでは、ブログ記事に画像を設置するときに、「タイトル」、「キャプション」、「代替テキスト」を入力できる欄が表示されます。
それでは、それぞれをつける理由をこれから説明します。
画像にタイトルをつける理由
画像にタイトルをつけると、PCでブログ記事を閲覧しているときに画像にマウスカーソルを乗せるとポップアップで画像の説明文を表示させることができます。
また、画像にタイトルをつけることによって、SEO対策になります。
狙ったキーワードを入れるようにしましょう。
画像にキャプションをつける理由

キャプションをつける理由
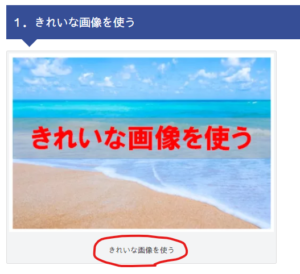
画像にキャプションをつけると、上記画像の赤丸の部分を見てほしい。
画像の説明文を表示することができるようになります。
読者に、設置した画像が何を表しているかを伝える手段となります。
画像に代替テキストをつける理由
「代替テキスト」は、何らかの理由で画像が表示できなかったときに、代わりに表示させる文字説明となります。
画像が表示できなかったときに、読者が画像から得る情報を失わないようにする配慮となります。
また、「代替テキスト」はSEO対策として有効となります。読者への配慮をしていますということをGoogleにアピールできます。
4.画像サイズは大きくしすぎない
画像には、2つのサイズがあります。
- 画像の大きさ:横幅サイズ(幅)と縦幅サイズ(高さ)
- 画像ファイルの重さ
それでは、2つのサイズの「適切なサイズ」と理由を説明します。
適切な「画像の大きさ」と理由
適切な画像の大きさは、「横幅650ピクセル×縦幅450ピクセル」です。
最近は、PCよりスマートフォンでブログなどのサイトを閲覧する方の割合が多くなっています。
「画像の大きさ」を大きくしすぎると、スマートフォン画面幅を超えてしまい、スクロールバーが表示されてしまい、画像の全体を見るために読者にスクロールバーを使わせてしまいます。
恐らくそんな画像ばかりのサイトに訪れた読者は、すぐに離脱してしまいます。
適切な「画像ファイルの重さ」と理由
適切な画像ファイルの重さは、100KB以下にしましょう。
なぜなら、1つのブログ記事には複数の画像を設置します。
スマートフォンでは、高速でない通信速度でブログ記事にアクセスします。
ブログ記事をすべて読み込むまでに時間がかかりすぎた場合、読者はあきらめて別のサイトに行ってしまいます。
それでは、画像ファイルの重さを軽くするために使える便利なサイトを紹介します。
いずれも無料でオンライン利用(インストール不要)できるサイトとなっています。
5.アイキャッチ画像を設定する
アイキャッチ画像は、ズラッと並んだ記事一覧から読者の目を引くために必要となります。
アイキャッチ画像は、ブログ記事に書かれている内容を連想させる画像を使うことをオススメします。
アイキャッチ画像とブログ記事の内容がかけ離れていた場合、読者は騙されたと思って離脱してしまいます。ご注意ください。
6.ブログ記事画像のコツまとめ
ブログ記事画像のコツについて、おさらいです。
これまでに説明したことをまとめます。
- きれいな画像を使う
- どの文章がどの画像を説明しているかわかるようにする
- 画像にタイトル、キャプション、代替テキストをつける
- 画像サイズは大きくしすぎない
- アイキャッチ画像を設定する
以上です。


[…] アクセスが増えるブログ記事画像の使い方のコツまとめ […]
[…] アクセスが増えるブログ記事画像の使い方のコツまとめ […]