- 気合いを入れて書いたブログ記事をたくさんの人に読んでほしい。
- 自分のブログに来てくれた読者に、「こんな記事も書いてますよ」と伝えたい。
- 読者が読みたいブログ記事をサクッと探せるようにしたい。
- ブログのユーザビリティを向上させたい。
当記事では、上記のような「もっと多くの人にブログ記事を読んでほしい」、「書いているブログ記事にどんなものがあるかもっと知ってもらいたい」と思っている方に向けて書いています。
つまり、ブログのユーザビリティを向上させる方法をご紹介します。
「ユーザビリティ」とは、使いやすさと使い勝手を意味しています。
具体的に「ブログのユーザビリティを向上させる」とは、ブログを読みに来てくれた方に「このブログは記事が読みやすいな」や「読みたい記事が探しやすいな」と感じてもらえることを意味します。
今回ご紹介するWordPressのプラグイン「PS Auto Sitemap」を導入することにより、「読みたい記事が探しやすいな」を実現することができます。
「PS Auto Sitemap」は、ブログ全体の目次を作成してくれます。

PS Auto Sitemapプラグイン
本の目次をイメージしてもらえば、わかりやすいです。
ブログ全体の目次があれば、ブログ読者が読みたい記事をぱぁっと探せて、さぁっと記事にたどり着かせることができます。
ちなみに、同じようなものにブログのSitemapもありますが、それはGoogleさん用のブログ全体の目次になります。
検索エンジンロボットには文字だけのSitemapで十分ですが、ブログ読者には見やすくデザインされた目次が必要になります。
そこで「PS Auto Sitemap」を使えば、人間に見やすい目次を自動的に作成してくれます。
「PS Auto Sitemap」の必要性が理解して頂けたと思います。
それでは、サクッとブログに導入しましょう。
「PS Auto Sitemap」のインストールおよび読者用の目次の作り方を説明します。
- WordPress管理画面のプラグインで「PS Auto Sitemap」を探して、新規追加する。
- 読者用の目次を表示させる固定ページを追加する。
- その固定ページの編集画面をテキストモードに切り替え、以下のコードを貼り付ける。
<!– SITEMAP CONTENT REPLACE POINT –> - その固定ページを公開する。
- 固定ページ一覧でその固定ページのリンクにマウスカーソルを合わせて、postナンバーを確認する。
- WordPress管理画面の設定の「PS Auto Sitemap」に先程のpostナンバーを設定する。
また、「スタイルの変更」で好みのデザインを指定する。 - WordPress管理画面の外観のメニューに先程作成した固定ページを追加する。
もっと詳細な導入手順を知りたい方は、ウィズさんの「PS Auto Sitemapの設定方法・手順」を参照してください。
画像付きで丁寧に説明されています。
当記事では、「PS Auto Sitemap」のデザイン(スタイルの変更で切り替え可能)をどれにしようか迷われている方のために、サンプル画像付きでスタイル一覧(全14種類)をお届けします。
それでは、スタイルサンプルを1つ1つ紹介します。
もくじ
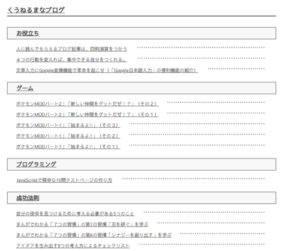
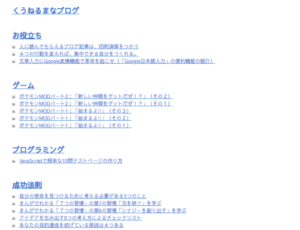
1.スタイルなし(PS Auto Sitemapのスタイルサンプル)

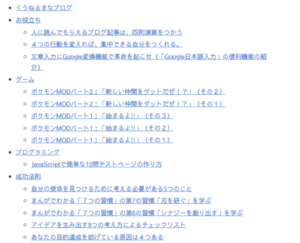
スタイルの変更で「スタイルなし」を選択すると、以下のようなデザインになります。

スタイルなしのサンプル
単なるリストになりました。
2.シンプル(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「シンプル」を選択すると、以下のようなデザインになります。

シンプルのサンプル
実にシンプルなデザインになりました。
3.シンプル2(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「シンプル2」を選択すると、以下のようなデザインになりました。

シンプル2のサンプル
こちらもシンプルですが、味があります。こういうのも好きかも・・・。
4.チェックリスト(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「チェックリスト」を選択すると、以下のようなデザインになりました。

チェックリストのサンプル
各ブログ記事ごとに罫線が入ります。
5.蛍光ペン(PS Auto Sitemapのスタイルサンプル)
![]()
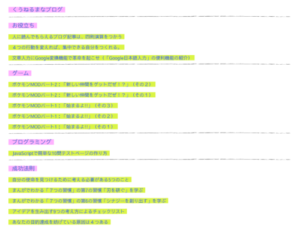
スタイルの変更で「蛍光ペン」を選択すると、以下のようなデザインになりました。

蛍光ペンのサンプル
カテゴリ名はピンク色、記事はみどり色の蛍光ペンでハイライトされます。
6.ドキュメントツリー(PS Auto Sitemapのスタイルサンプル)
ドキュメントツリー
スタイルの変更で「ドキュメントツリー」を選択すると、以下のようなデザインになりました。

ドキュメントツリーのサンプル
背景はタテ線が入った便せんのような感じ、カテゴリごとにフォルダアイコンがつきます。
カテゴリの記事が1つしかないとフォルダアイコンが半分だけ表示されます。
最低でもブログ記事を2つは書きましょう。
7.付箋(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「付箋」を選択すると、以下のようなデザインになりました。

付箋のサンプル
ブログ名は水色、カテゴリはピンク、ブログ記事タイトルは黄色の付箋になります。
これはおしゃれですね。
8.音符(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「音符」を選択すると、以下のようなデザインになりました。

音符のサンプル
ブログ名は「ト音記号」、カテゴリ名は「全音符」、ブログ記事タイトルは「2分音符」が前につきます。
音楽関係のブログなら使えそうです。
9.矢印(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「矢印」を選択すると、以下のようなデザインになりました。

矢印のサンプル
それぞれのブログ記事タイトルの前に矢印がつきます。
これはクールでいいですね。
10.ビジネス(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「ビジネス」を選択すると、以下のようなデザインになりました。

ビジネスのサンプル
それぞれのブログ記事タイトルの前に「▶」がつきます。
11.索引(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「索引」を選択すると、以下のようなデザインになりました。

索引のサンプル
ブログ記事の余白には「・・・」が入ります。
本の目次のようです。
12.アーバン(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「アーバン」を選択すると、以下のようなデザインになりました。

アーバンのサンプル
記事の前に「>」がつきます。
「アーバン」とは、「都会的な」を意味します。
要するに「おしゃれなやつですよ」ということです。
13.アンダースコア(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「アンダースコア」を選択すると、以下のようなデザインになりました。

アンダースコアのサンプル
ブログ記事名の前に、ハイフンが入ります。
ブログ記事タイトルとブログ記事タイトルの行間は狭めです。
「アンダースコア」とは「下線」を意味します。
14.キューブ(PS Auto Sitemapのスタイルサンプル)
![]()
スタイルの変更で「キューブ」を選択すると、以下のようなデザインになりました。

キューブのサンプル
ブログ記事タイトルとカテゴリ名の前に、キューブがつきます。
ブログ記事タイトルとブログ記事タイトルの行間は広めです。
「キューブ」とは「立方体」を意味します。
以上です。
いかがでしたか?
PS Auto Sitemapのスタイル選択のお役に立てれば、幸いです。
ちなみに、私はどのスタイルにしたでしょうか?
気になる方は、ぜひ以下で確認してみてください。
もっとWordPressについて知りたい方へ
WordPress設定について勉強して、自分のブログを「カッコ良く・可愛く・玄人ぽく」したい方は以下の本をどうぞ。
|
|
|

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/02f9608c.79664ef5.061aa644.ed68dba0/?me_id=1213310&item_id=20143844&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2653%2F9784800712653.jpg%3F_ex%3D300x300&s=300x300&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/02f9608c.79664ef5.061aa644.ed68dba0/?me_id=1213310&item_id=20344957&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1644%2F9784295011644_1_2.jpg%3F_ex%3D300x300&s=300x300&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/02f9608c.79664ef5.061aa644.ed68dba0/?me_id=1213310&item_id=20579168&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9405%2F9784815609405_1_4.jpg%3F_ex%3D300x300&s=300x300&t=picttext)